我的个人博客
记录一下个人第一次建站的过程
视频参考codesheep up主的视频
使用win10版本
建站原理
- 使用hexo加github代码托管平台进行建站
- 通过阿里云域名解析至代码托管平台
下面开始实行
安装node.js
教程参考Node.js下载安装及环境配置教程【超详细】_nodejs下载-CSDN博客
注意点
安装完使用下列命令测试是否安装成功
node -v //显示node.js版本
npm -v //显示npm版本
.png)
- 下面进行node.js的环境配置
在安装目录新建2个文件夹
- 【node_global】
- 【node_cahe】
创建完毕后使用管理员命令打开cmd依次输入以下两个命令 - npm config set prefix “文件所在路径\node_global”
- npm config set cache “文件所在路径\node_cache”
- 无报错 运行成功
配置系统环境变量
.png)
注意:变量值应是你node_modules的目录。
如果确定后没有新建node_modules文件夹,需在node_global下手动创建一个node_modules文件夹,再复制你创建的node_modules文件夹的路径地址到变量值配置用户变量中的path
.png)
测试是否安装成功
注意使用管理员运行
npm install express -g // -g代表全局安装
出现以下界面为成功安装淘宝镜像
.png)
- 安装cnpm 个人建议安装
- 出现问题检查配置
hexo的安装和配置及其使用进入管理员cmd运行
安装hexo
- cnpm install -g hexo-cli 安装hexo
- hexo v 验证版本
进入blog目录初始化hexo
- hexo init 出现start blogging with hexo即为成功
hexo s 启动博客
hexo n cs 新建cs博客
.png)
hexo clean 清理缓存
hexo g 生成网页文件
hexo s 预览网页
hexo d 推送至GitHub仓库
上传github时所遇到的问题
- 首先安装github
- 参考这个安装(exe安装一般不会出现什么问题)安装git,解决”git 不是内部或外部命令,也不是可运行的程序”问题_gir不是内部或外部命令-CSDN博客
- 安装hexo git插件
1
cnpm install --save hexo-deployer-git
- git提交或克隆报错fatal: unable to access
- 参考https://blog.csdn.net/HZC0217/article/details/121876026
1
2git config --global --unset http.proxy//取消http代理
git config --global --unset https.proxy//取消https代理
Git第一次初始化项目到远程仓库
- 使用科学上网
- 更改sshGit第一次初始化项目到远程仓库_git 初始化远程仓库-CSDN博客
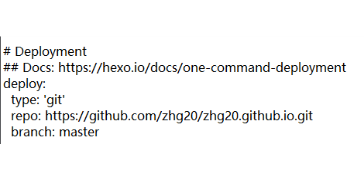
在hexo下配置git
接下来进行部署远端git 使用hexo d 进行推送
每次使用推送 就需要在GitHub端重置域名
- 在本地hexo source 下手动创建CNAME
- 然后再使用hexo -g d 进行推送GitHub
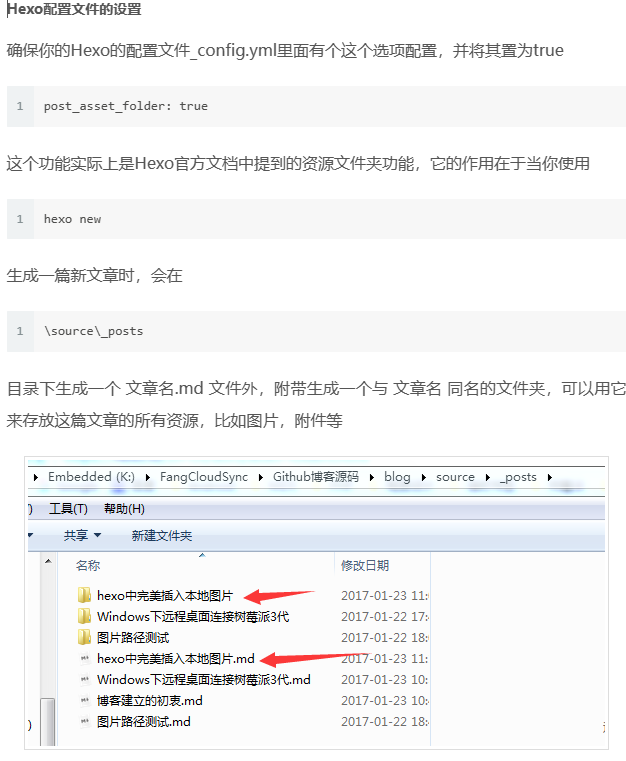
下面介绍本人添加图片的方式

原来的配置文件可以使用网络图片链接

关于hexo d上传所遇到的问题
- 报错信息 RPC failed; curl 56 Recv failure: Connection was reset
- 排查 使用hexo clean && hexo g && hexo s
清除缓存后,本地生成文件,在进行预览,发现没有报错
则发现问题为上传时出现的问题 - 原因git 上传时受到容量限制
- 解决办法 git config –global http.postBuffer 1048576000 #注意1048576000为1GB
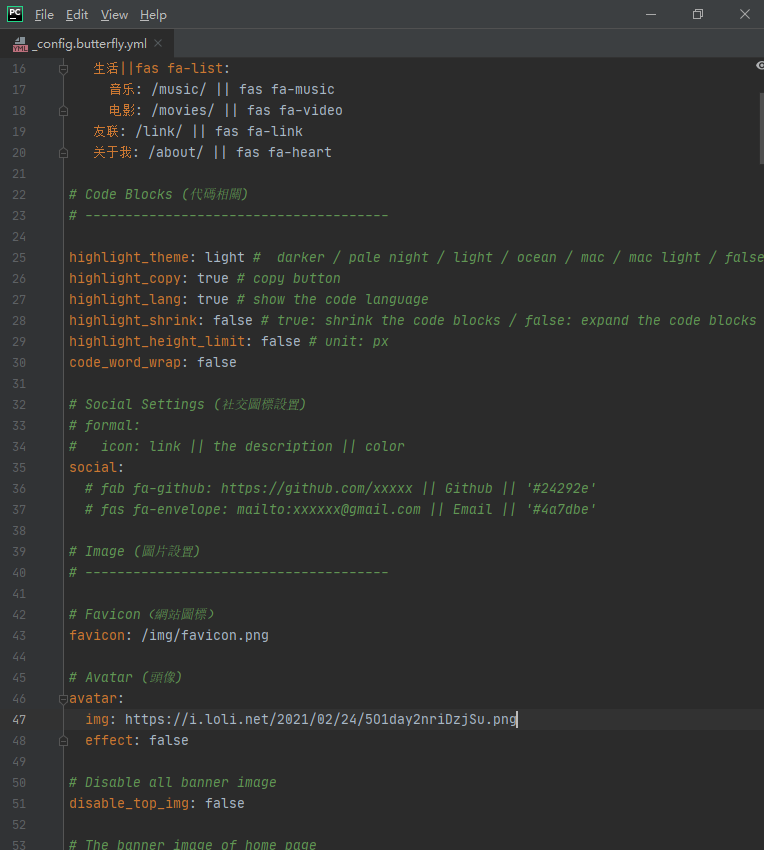
美化主题
- 顶部图和网站背景图透明的办法 参考链接:https://android99.com/2021/08/10/butterfly-top-image-modify/
- 修改 Butterfly 的配置文件 _config.butterfly.yml。
编辑 index_img、background、footer_bg、mask.header 选项。
设置网站背景,将主页顶部图和页脚背景改为透明,移除顶部图的黑色半透遮罩。
(需要将示例地址替换为自己的图片地址。)1
2
3
4
5
6
7
8
9
10
11
12# Website Background (設置網站背景)
# can set it to color or image (可設置圖片 或者 顔色)
# The formal of image: url(http://xxxxxx.com/xxx.jpg)
background: url(https://b.zhutix.com/bizhi/yuan-shu/08.jpg)
# Footer Background
footer_bg: transparent
# Add mask to header or footer (为 header 或 footer 添加黑色半透遮罩)
mask:
header: false # 顶部透明
footer: false # 底部透明
- 去除底部(框架 Hexo|主题 Butterfly)
1
2
3
4
5
6
7
8# Footer Settings
# --------------------------------------
footer:
owner:
enable: true
since: 2020
custom_text: Hi, welcome to my <a href="https://redzzhou.top">blog</a>!
copyright: false # Copyright of theme and framework (框架 Hexo|主题 Butterfly)
下面是Windows端cmd常用命令
1 | e: #进入e盘 |
.png)
1、使用”Win+r“快捷键并输入“cmd”打开控制台
2、输入“d:”进入d盘
3、输入“cd Program Files”进入“Program Files”文件夹内(可使用tab键补全文件夹名字)
4、输入“cd MVTec”进入“MVTec”文件夹内(可使用tab键补全文件夹名字)cd 访问下一级目录
md 新建文件夹
dir 列表文件 dir /w
markdown 语法
markdown 编辑器Obsidian
遇到的问题
初始化使用科学上网
下载git node.js 需要安装并且配置正确
cd ../..退回两层目录
cnpm install hexo-deployer-git –save
#hexo 在windows下部署git插件
e:\blog>cnpm install hexo-deployer-git –save
Initialized empty Git repository
E:\blog>start themes打开文件themes
hexo更新
https://blog.csdn.net/qq_33154343/article/details/108301374
注意 更新时在需在更新包的目录下使用命令进行更新
.png)